Course VVLogo A - Lesson 3
Overview
This lesson introduces the ability to "teach" the turtle new commands, by creating HOWTOs with names other than Draw. Also covered is the command PenColor (PC) and the "primary" color Red (R), Green (G), Blue (B), White (W), and Black (K).Introductory
Start off with a review with commands learned to date, both full names and abbreviations. This is best done by asking the class for commands, and writing them up on the board. To date we've learned Forward (FD), Back (BK), Right (RT), Left (LT), PenUp (PU), PenDown (PD), Howto, End, Home, and Slow. It may be a good time to discuss with the class the "circular" nature of some math and numbers in VVLogo:- RT 30 and RT 390 have the same effect on the turtle's drawing. (Of course, if Slow 1-4 is in effect, then we can see that the turtle makes a complete circle with RT 390.)
- Same observation with LT 90 and LT 450.
- Is there ever any need to use a number above 360 with LT or RT?
- Because the turtle's world wraps around from right to left and from top to bottom, it may happen that when the turtle goes right a little bit, it ends up far to the left.
- Does anything like this ever happen in real life? Do numbers ever wrap around? Does 11 + 2 ever equal 1? After the class cogitates on this for a bit, point at the clock until everyone understands.
- Does 28 + 7 ever equal 5? (Yes, one week after September 28 is October 5.)
Tell the class that the turtle knows certain commands, and it's possible to teach the turtle new commands. For example, if we run this program (which you write on the board)
HOWTO Draw Square ENDthe computer will complain that it doesn't know what "Square" means. However, we can tell the turtle how to Square. Add the following lines:
HOWTO Square FD 100 RT 90 FD 100 RT 90 FD 100 RT 90 FD 100 RT 90 END
Every HOWTO has to have a name and a matching END. Exactly one HOWTO has to be named "Draw". Other names teach the turtle how to understand other commands. Whenever the name (e.g. "Square") is used in HOWTO Draw, the turtle follows the commands in the HOWTO Square. HOWTO Draw can be above or below HOWTO Square in the programming window.
The turtle's pen color doesn't have to be black; it can be changed using the PenColor command, which is abbreviated PC. The command is followed by the name of the color. This week we'll stick with the primary colors, which have single letter abbreviations: Red (abbreviated R), Blue (abbreviated B), Green (abbreviated G), White (abbreviated W), and Black (abbreviated, since B is taken, as K). Students sometimes ask if PC W is the same as PenUp. The answer is no, because if the turtle draws a red line and the later crosses that line with a white pen, the white pen will make a little white mark on the red line, while PenUp wouldn't have any effect at all. (You can also say that in the next lesson the class will learn how to change the background color to something other than white.) Green is considered a primary color instead of yellow, which is a surprise to most students. In a nutshell, computer monitor and TV screens, which emit light, have different primary colors than paint and crayons, which reflect light. With TVs and monitors, each additional color adds more light, while with pigments each additional color removes light that might be reflected off the page.
Programming Lab
As always, the first step in the lab is to log on to the computer, start a web browser, and go to http://vvlogo.csed.org.-
 Type this program, which has two HOWTOs, in the program window:
Press the Draw button.
Don't clear the program.
Type this program, which has two HOWTOs, in the program window:
Press the Draw button.
Don't clear the program.
-
Type in
PC Red
after HOWTO Draw and before Square and run the program again. Try different colors (Green, Blue, White, or Black).
-
Add some more to HOWTO Draw so that it looks like this:
HOWTO Draw PC Red Square RT 45 Square RT 45 END
Press the Draw button. Do you see two squares?
-
 Add six more lines of Square RT 45 so that your HOWTO draw
looks like this:
Add six more lines of Square RT 45 so that your HOWTO draw
looks like this:
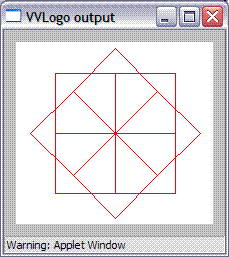
HOWTO Draw PC Red Square RT 45 Square RT 45 Square RT 45 Square RT 45 Square RT 45 Square RT 45 Square RT 45 Square RT 45 END
When you click on Draw again. You should see a nice pattern, made up of squares. Use SLOW to see exactly what is happening.
-
The second HOWTO is named "Square," but that doesn't mean it has to be a
perfect square.
You can get some interesting patterns by modifying Square slightly.
Try the following, and after each change click on Draw to see the
results.
- Change the first FD 100 to be FD 150.
- Change the last FD 100 so it is also FD 150.
- Make some more changes to numbers after FD.
- Change all the numbers after FD back to 100, and change the second RT 90 to be RT 80.
- Change the RT 90 on the third line to be RT 100.
- Be creative and make more changes to the HOWTO Square. Perhaps you will add new lines with FD or BK and RT or LT.
Concluding Questions and Answers
Suppose we wanted to teach the turtle a new command called Triangle. What would HOWTO Triangle look like? This may require the help of a volunteer student turtle standing at the front of the classroom. Decide in advance whether the triangle has to be equilateral. (An equilateral triangle will have three turns of 120 degrees. Other triangles have three turns which sum to 360. For non-equilateral, the length of the third side will have to be an estimate.)Evaluation Activity
-
Write this short program on the board, and have the
students "play turtle" and draw the result on a sheet
of paper.
HOWTO Draw Half Half END HOWTO Half FD 50 RT 90 FD 30 RT 90 END
The result is a rectangle.
-
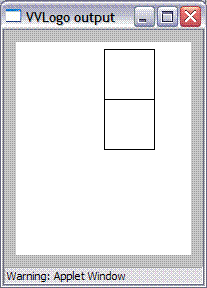
 Write the design from this screen print, and the following
partial program:
Write the design from this screen print, and the following
partial program:
HOWTO Draw END HOWTO Square FD 50 RT 90 FD 50 RT 90 FD 50 RT 90 FD 50 RT 90 END
Ask the students to fill in the missing commands in the HOWTO Draw. The answer is Square FD 50 Square.